html {-ms-touch-action:manipulation; touch-action:manipulation; -webkit-text-size-adjust:100%;-ms-text-size-adjust:100%}記事、脇、詳細、図キャプション、図、フッター、ヘッダー、メイン、メニュー、ナビゲーション、セクション、概要{display:block} audio、canvas、progress、video {display:inline-block} audio:not([controls]){display:none; height:0} progress {vertical-align:baseline} template、[hidden] {display:none} a {background-color:transparent} a:active、a:hover {outline-width:0} abbr [title] {border-bottom:none ; text-decoration:underline; text-decoration:underline dotted} b、strong {font-weight:inherit} b、strong {font-weight:600} dfn {font-style:italic} mark {background-color:#ff0 ; color:#000} small {font-size:80%} sub、sup {font-size:75%; line-height:0; position:relative; vertical-align:baseline} sub {bottom:-。25em} sup {top:-。5em} img {border-style:none} svg:not(:root){overflow:hidden} figure {margin:1em 0} hr {box-sizing:content-box; height:0; overflow:visible} button、input、select、textarea {font:inherit} optgroup {font-weight:700} button、input、select {overflow:visible} button、input、select、textarea { margin:0} button、select {text-transform:none} button、[type = button]、[type = reset]、[type = submit] {cursor:pointer} [disabled] {cursor:default} button、html [ type = button]、[type = reset]、[type = submit] {-webkit-appearance:button} button ::-moz-focus-inner、input ::-moz-focus-inner {border:0; padding: 0} button:-moz-focusring、input:-moz-focusring {outline:1px dotted ButtonText} fieldset {border:1px solid silver; margin:0 2px; padding:.35em .625em .75em} legend {box-sizing: border-box; color:inherit; display:table; max-width:100%; padding:0; white-space:normal} textarea {overflow:auto} [type = checkbox]、[type = radio] {box-sizing :border-box; padding:0} [type = number] ::-webkit-inner-spin-button、[type = number] ::-webkit-outer-spin-button {height:auto} [type = search] {-webkit-appearance:textfield} [type = search] ::-webkit-search-cancel-button、[type = search] ::- webkit-search-decoration {-webkit-appearance:none} * {padding:0; margin:0; list-style:none; border:0; outline:none; box-sizing:border-box} *:before、* :after {box-sizing:border-box} body {background:#f7f7f7; color:#2c2f34; font-family:-apple-system、BlinkMacSystemFont、 "Segoe UI"、Roboto、Oxygen、Oxygen-Sans、Ubuntu、Cantarell 、 "Helvetica Neue"、 "Open Sans"、Arial、sans-serif; font-size:13px; line-height:21px} h1、h2、h3、h4、h5、h6、.the-subtitle {line-height: 1.3; font-weight:600} h1 {font-size:41px; font-weight:700} h2 {font-size:27px} h3 {font-size:23px} h4、.the-subtitle {font-size:17px } h5 {font-size:13px} h6 {font-size:12px} a {color:#333; text-decoration:none; transition:.15s} a:hover {color:#08f} img、object、embed {最大幅:100%;height:auto} iframe {max-width:100%} p {line-height:21px} .says、.screen-reader-text {clip:rect(1px、1px、1px、1px); position:absolute!important; height:1px; width:1px; overflow:hidden} .stream-title {margin-bottom:3px; font-size:85%; line-height:20px; color:#a5a5a5; display:block} .stream-item { text-align:center; position:relative; z-index:2; margin:20px 0; padding:0} .stream-item iframe {margin:0 auto} .stream-item img {max-width:100%; width :auto; height:auto; margin:0 auto; display:inline-block; vertical-align:middle} .stream-item.stream-item-above-header {margin:0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer、body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top:0} .stream-item -top-wrapper〜.stream-item-below-header、.is-header-layout-1.has-header-ad.post-layout-6 .featured-area、.has-header-below-ad.post- layout-6 .featured-area {margin-top:0}。has-header-below-ad .fullwidth-entry-title.container-wrapper、.is-header-layout-1.has-header-ad .fullwidth-entry-title、.is-header-layout-1.has- header-ad .is-first-section、.has-header-below-ad .is-first-section {padding-top:0; margin-top:0} @media(max-width:991px){body:not (.is-header-layout-1).has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom:20px} .has-header-ad。 fullwidth-entry-title.container-wrapper、.has-header-ad.has-header-below-ad .stream-item-below-header、.single.has-header-ad:not(.has-header-below -ad)#content、.page.has-header-ad:not(.has-header-below-ad)#content {margin-top:0} .has-header-ad .is-first-section {padding- top:0} .has-header-ad:not(.has-header-below-ad).buddypress-header-outer {margin-bottom:15px}}。header-layout-2 .stream-item-top-wrapper {width:100%; max-width:100%; float:none; clear:両方} @media(最小幅:992px){。header-layout-3 .stream-item-top img {float:right}} @ media(max-width:991px){。header-layout-3 .stream- item-top {clear:both}}#background-ad-cover {top:0; left:0; z-index:0; overflow:hidden; width:100%; height:100%; position:fixed} @media (最大幅:768ピクセル){。hide_banner_header .stream-item-above-header、.hide_banner_top .stream-item-top-wrapper、.hide_banner_below_header .stream-item-below-header、.hide_banner_bottom .stream-item-above- footer、.hide_breaking_news#top-nav、.hide_sidebars .sidebar、.hide_footer#footer-widgets-container、.hide_copyright#site-info、.hide_breadcrumbs#breadcrumb、.hide_share_post_top .post-footer-on-top、.hide_share_post_bot_post_bot_ -footer-on-bottom、.hide_post_newsletter#post-newsletter、.hide_related#related-posts、.hide_read_next#read-next-block、.hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav、.hide_back_top_button#go-to-top、.hide_read_more_buttons .more-link {display:none!important}} body.tie-no-js .tie-popup、body.tie-no -js a.remove、body.tie-no-js .autocomplete-suggestions、body.tie-no-js .fa、body.tie-no-js .weather-icon、body.tie-no-js [クラス^ = tie-icon-]、body.tie-no-js [class * = "tie-icon-"]、body.tie-no-js .tooltip、body.tie-no-js .woocommerce-message、body。 tie-no-js .woocommerce-error、body.tie-no-js .woocommerce-info、body.tie-no-js .bbp-template-notice、body.tie-no-js .indicator-hint、body tie-no-js .menu-counter-bubble-outer、body.tie-no-js .notifications-total-outer、body.tie-no-js .comp-sub-menu、body.tie-no-js。 menu-sub-content {display:none!important} body.tie-no-js .weather-icon {visibility:hidden!important} .container {margin-right:auto; margin-left:auto; padding-left:15px ; padding-right:15px}。コンテナ:後{コンテンツ: "";表示:表;クリア:両方} @メディア(最小幅:768ピクセル){。container {幅:100%}} @メディア(最小幅:1200ピクセル){。container {最大-width:1200px}}。tie-row {margin-left:-15px; margin-right:-15px} .tie-row:after {content: ""; display:table; clear:both} .tie-col- xs-1、.tie-col-sm-1、.tie-col-md-1、.tie-col-xs-2、.tie-col-sm-2、.tie-col-md-2 ,. tie-col-xs-3、.tie-col-sm-3、.tie-col-md-3、.tie-col-xs-4、.tie-col-sm-4、.tie-col-md -4、.tie-col-xs-5、.tie-col-sm-5、.tie-col-md-5、.tie-col-xs-6、.tie-col-sm-6、.tie -col-md-6、.tie-col-xs-7、.tie-col-sm-7、.tie-col-md-7、.tie-col-xs-8、.tie-col-sm- 8、.tie-col-md-8、.tie-col-xs-9、.tie-col-sm-9、.tie-col-md-9、.tie-col-xs-10、.tie- col-sm-10、.tie-col-md-10、.tie-col-xs-11、.tie-col-sm-11、.tie-col-md-11、.tie-col-xs-12 、.tie-col-sm-12、.tie-col-md-12 {position:relative; min-height:1px; padding-left:15px; padding-right:15px}。tie-col-xs-1、.tie-col-xs-2、.tie-col-xs-3、.tie-col-xs-4、.tie-col-xs-5、.tie-col-xs -6、.tie-col-xs-7、.tie-col-xs-8、.tie-col-xs-9、.tie-col-xs-10、.tie-col-xs-11、.tie -col-xs-12 {float:left} .tie-col-xs-1 {width:8.33333%}。tie-col-xs-2 {width:16.66667%}。tie-col-xs-3 {width: 25%}。tie-col-xs-4 {width:33.33333%}。tie-col-xs-5 {width:41.66667%}。tie-col-xs-6 {width:50%}。tie-col- xs-7 {width:58.33333%}。tie-col-xs-8 {width:66.66667%}。tie-col-xs-9 {width:75%}。tie-col-xs-10 {width:83.33333% } .tie-col-xs-11 {width:91.66667%}。tie-col-xs-12 {width:100%} @ media(min-width:768px){。tie-col-sm-1、.tie -col-sm-2、.tie-col-sm-3、.tie-col-sm-4、.tie-col-sm-5、.tie-col-sm-6、.tie-col-sm- 7、.tie-col-sm-8、.tie-col-sm-9、.tie-col-sm-10、.tie-col-sm-11、.tie-col-sm-12 {float:left } .tie-col-sm-1 {width:8.33333%}。tie-col-sm-2 {width:16.66667%}。tie-col-sm-3 {width:25%}。tie-col-sm- 4 {width:33.33333%}。tie-col-sm-5 {width:41.66667%}。tie-col-sm-6 {width:50%}。tie-col-sm-7 {width:58.33333%}。tie-col-sm-8 {width:66.66667%}。tie-col- sm-9 {width:75%}。tie-col-sm-10 {width:83.33333%}。tie-col-sm-11 {width:91.66667%}。tie-col-sm-12 {width:100% }} @ media(min-width:992px){。tie-col-md-1、.tie-col-md-2、.tie-col-md-3、.tie-col-md-4、.tie -col-md-5、.tie-col-md-6、.tie-col-md-7、.tie-col-md-8、.tie-col-md-9、.tie-col-md- 10、.tie-col-md-11、.tie-col-md-12 {float:left} .tie-col-md-1 {width:8.33333%}。tie-col-md-2 {width:16.66667 %}。tie-col-md-3 {width:25%}。tie-col-md-4 {width:33.33333%}。tie-col-md-5 {width:41.66667%}。tie-col-md -6 {width:50%}。tie-col-md-7 {width:58.33333%}。tie-col-md-8 {width:66.66667%}。tie-col-md-9 {width:75%} .tie-col-md-10 {width:83.33333%}。tie-col-md-11 {width:91.66667%}。tie-col-md-12 {width:100%}}。tie-alignleft {float: left} .tie-alignright {float:right} .tie-aligncenter {clear:both; margin-left:auto;margin-right:auto} .fullwidth {width:100%!important} .alignleft {float:left; margin:.375em 1.75em 1em 0} .alignright {float:right; margin:.375em 0 1em 1.75em} .aligncenter {clear:both; display:block; margin:0 auto 1.75em; text-align:center; margin-left:auto; margin-right:auto; margin-top:6px; margin-bottom:6px} @media(最大-width:767px){。alignright、.alignleft {float:none; clear:both; display:block; margin:0 auto 1.75em}}。clearfix:before、.clearfix:after {content: "\ 0020"; display :block; height:0; overflow:hidden} .clearfix:after {clear:both} .clearfix {zoom:1} .tie-container、#tie-wrapper {height:100%; min-height:650px} .tie -container {position:relative; overflow:hidden}#tie-wrapper {background:#fff; position:relative; z-index:108; height:100%; margin:0 auto} .container-wrapper {background:#fff ; border:1px solid rgba(0,0,0、.1); border-radius:2px; padding:30px} #content {margin-top:30px} @media(max-width:991px){#content {margin-top:15px}}。site-content {-ms-word-wrap:break-word; word-wrap:break-word} .boxed-layout #tie-wrapper、.boxed-layout .fixed-nav {max-width:1230px} .boxed-layout.wrapper-has-shadow#tie-wrapper {box-shadow:0 1px 7px rgba(171,171,171、.5)} @media(min-width:992px){。boxed-layout#main-nav.fixed-nav、.boxed-layout#tie-wrapper {width:95%}} @ media(min-width:992px){。framed -layout#tie-wrapper {margin-top:25px; margin-bottom:25px}} @ media(min-width:992px){。border-layout#tie-container {margin:25px} .border-layout:after、 .border-layout:before {background:inherit; content: ""; display:block; height:25px; left:0; bottom:0; position:fixed; width:100%; z-index:110} .border- layout:before {top:0; bottom:auto} .border-layout.admin-bar:before {top:32px} .border-layout#main-nav.fixed-nav {left:25px; right:25px; width: calc(100%-50px)}}。theme-header {background:#fff; position:relative; z-index:999} .theme-header:after {content: ""; display:table; clear:both} .theme-header.has-shadow {box- shadow:0 0 10px 5px rgba(0,0,0、.1)}。theme-header.top-nav-below .top-nav {z-index:8} .logo-row {position:relative} .logo -container {overflow:hidden} #logo {margin-top:40px; margin-bottom:40px; display:block; float:left} #logo img {vertical-align:middle} #logo img [src * = '。svg '] {width:100%!important} #logo a {display:inline-block} #logo .h1-off {position:absolute; top:-9000px; left:-9000px}#logo.text-logo a {color :#08f}#logo.text-logo a:hover {color:#006dcc; opacity:.8} .logo-text {font-size:50px; line-height:50px; font-weight:700} @media( max-width:670px){。logo-text {font-size:30px}}。logo_2x {display:none} @media only screen and(-webkit-min-device-pixel-ratio:2)、only screen and( min--moz-device-pixel-ratio:2)、画面のみと(-o-min-device-pixel-ratio:2/1)、画面のみと(min-device-pixel-ratio:2)、画面のみと(min-resolution:192dpi)、画面のみと( min-resolution:2dppx){。logo_normal {display:none} .logo_2x {display:inline-block}}。header-layout-2 #logo {float:none; text-align:center} .header-layout-2#ロゴimg {margin-right:auto; margin-left:auto} .header-layout-2 .logo-container {width:100%} @ media(max-width:991px){#theme-header #logo {margin: 10px 0!important; text-align:left; line-height:1}#theme-header #logo img {width:auto; max-width:190px}} @ media(max-width:479px){#theme-header #logo img {max-width:140px; max-height:60px!important}} @ media(max-width:991px){#theme-header.mobile-header-centered #logo {float:none; text-align: center}}。components {float:right} .components> li {position:relative; float:right; list-style:none} .components> li.social-icons-item {margin:0} .components> li> a {display:block; position:relative; width:30px; text-align:center; line-height:inherit; font-size:14px; color:#777} .components> li> a :hover、.components> li:hover> a {color:#08f; z-index:2} .components .avatar {border-radius:100%; position:relative; top:4px; max-width:20px}。コンポーネントa.follow-btn {width:auto; padding-left:15px; padding-right:15px; overflow:hidden} .components .follow-btn [class * = fa-] {font-size:13px} .components。 follow-btn .follow-text {font-size:12px; margin-left:8px; display:block; float:right} .components .search-bar {width:auto; border:solid rgba(0,0,0、 .1); border-width:0 1px} .components #search {position:relative; background:0 0} .components#search-input {border:0; margin-bottom:0; line-height:inherit; width: 100%; background:0 0; padding:0 35px 0 13px; border-radius:0; box-sizing:border-box; font-size:inherit}。コンポーネント#search-input:hover {background:rgba(0,0,0、.03)}。components#search-input:focus {background:rgba(0,0,0、.03); box-shadow:none } .components#search-submit {position:absolute; right:0; top:0; width:40px; line-height:inherit; color:#777; background:0 0; font-size:15px; padding:0; transition:color .15s} .components#search-submit:hover {color:#08f}#search-submit .fa-spinner {color:#555; cursor:default} .top-nav-boxed .components li:first- child.weather-menu-item、.main-nav-boxed .components li:first-child.weather-menu-item、.components .search-bar + .weather-menu-item {padding-right:10px} .weather- menu-item {display:flex; align-items:center; padding-right:5px; overflow:hidden} .weather-menu-item:after {content: 't'; visibility:hidden; width:0} .weather- menu-item .weather-wrap {padding:0; overflow:inherit; line-height:23px} .weather-menu-item .weather-forecast-day {display:block; float:left; width:auto; padding:0 10px; line-height:initial} .weather-menu-item .weather-forecast-day .weather-icon {font-size:26px; margin-bottom:0} .weather-menu-item .city-data {float:left; display:block; font-size:12px} .weather-menu-item .weather-current-temp {font-size:16px; font-weight:400} .weather-menu-item .weather-current-temp sup {font-size:9px; top:-2px} .weather-menu-item .theme-notice {padding:0 10px} .components .tie-weather-widget { color:#2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color:#fff} .top-nav-dark .top-nav .tie-weather-widget {color:#aaa}。コンポーネント.icon-basecloud-bg:after {color:#fff} .main-nav-dark .main-nav .icon-basecloud-bg:after {color:#1f2024} .top-nav-dark .top-nav。 icon-basecloud-bg:after {color:#27292d} .header-layout-1#menu-components-wrap {display:flex; justify-content:flex-end} @media(max-width:991px){。header-layout-1#main-nav [class * = tie-col-md] {float:left; width:auto}}。header-layout-1 .main-menu-wrapper {display:table; width:100% } .header-layout-1 #logo {line-height:1; float:left; margin-top:20px; margin-bottom:20px} .header-layout-1 .header-layout-1-logo {display:table -cell; vertical-align:middle; float:none} .header-layout-1#mobile-menu-icon {right:0} .header-layout-2#menu-components-wrap {display:flex; justify-content :center} .is-header-bg-extended#theme-header、.is-header-bg-extended#theme-header.header-layout-1#main-nav:not(.fixed-nav){background:0 0!important; display:inline-block!important; width:100%!important; box-shadow:none!important; transition:background .3s} .is-header-bg-extended#theme-header:before、.is -header-bg-extended#theme-header.header-layout-1#main-nav:not(.fixed-nav):before {content: ""; position:absolute; width:100%; left:0;right:0; top:0; height:150px; background-image:linear-gradient(bottom、transparent、rgba(0,0,0、.5))} @ media(max-width:991px){。is- header-bg-extended#tie-wrapper#theme-header .logo-container:not(.fixed-nav){background:0 0; box-shadow:none; transition:background .3s}}。is-header-bg -extended .has-background .is-first-section {margin-top:-350px!important} .is-header-bg-extended .has-background .is-first-section> * {padding-top:350px!important } .rainbow-line {height:3px; width:100%; position:relative; z-index:2; background-image:-webkit-linear-gradient(left、#f76570 0%、#f76570 8%、#f3a46b 8%、#f3a46b 16%、#f3a46b 16%、#ffd205 16%、#ffd205 24%、#ffd205 24%、#1bbc9b 24%、#1bbc9b 25%、#1bbc9b 32%、#14b9d5 32%、#14b9d5 40%、#c377e4 40%、#c377e4 48%、#f76570 48%、#f76570 56%、#f3a46b 56%、#f3a46b 64%、#ffd205 64%、#ffd205 72%、#1bbc9b 72%、#1bbc9b 80%、#14b9d5 80%、#14b9d5 80%、#14b9d5 89%、#c377e4 89%、#c377e4 100%); background-image:linear-gradient(right to、#f76570 0%、#f76570 8%、#f3a46b 8%、#f3a46b 16%、#f3a46b 16%、#ffd205 16 %、#ffd205 24%、#ffd205 24%、#1bbc9b 24%、#1bbc9b 25%、#1bbc9b 32%、#14b9d5 32%、#14b9d5 40%、#c377e4 40%、#c377e4 48%、#f76570 48 %、#f76570 56%、#f3a46b 56%、#f3a46b 64%、#ffd205 64%、#ffd205 72%、#1bbc9b 72%、#1bbc9b 80%、#14b9d5 80%、#14b9d5 80%、#14b9d5 89 %、#c377e4 89%、#c377e4 100%)}。top-nav {background-color:#fff; position:relative; z-index:10; line-height:35px; border:1px solid rgba(0,0 、0、.1); border-width:1px 0; color:#2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width:0} .top-nav a: not(.button):not(:hover){color:#2c2f34} .top-nav .components> li:hover> a {color:#08f} .topbar-wrapper {display:flex; min-height:35px} .top-nav.has-menu .topbar-wrapper、.top-nav.has-components .topbar-wrapper {display:block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow:1; position:relative} .top-nav.has-breaking-news .tie-alignleft {flex:1 0 100px} .top-nav.has-breaking-news。 tie-alignright {flex-grow:0; z-index:1} .top-nav.has-date-components .tie-alignleft .components> li:first-child:not(.search-bar),. top- nav.has-date-components-menu .components> li:first-child:not(.search-bar),. top-nav-boxed .top-nav.has-components .components> li:first-child:not (.search-bar){border-width:0} @media(min-width:992px){。header-layout-1.top-nav-below:not(.has-shadow).top-nav {border- width:0 0 1px}}。topbar-today-date {float:left; padding-right:15px; font-size:11px; flex-shrink:0} .topbar-today-date:before {content: "\ f017 "} .top-menu .menu a {padding:0 10px} .top-menu .menu li:hover> a {color:#08f} .top-menu .menu ul {display:none; position:absolute; background: #fff} .top-menu .menu li:hover>ul {display:block} .top-menu .menu li {position:relative} .top-menu .menu ul.sub-menu a {width:180px; line-height:20px; padding:7px 15px} .tie-alignright .top-menu {float:right; border-width:0 1px} .top-menu .menu .tie-current-menu> a {color:#08f} @media(min-width:992px){。top-nav -boxed .top-nav {background:0 0!important; border-width:0} .top-nav-boxed .topbar-today-date {padding:0 15px} .top-nav-boxed .top-nav {background :0 0; border-width:0} .top-nav-boxed .topbar-wrapper {background:#fff; border:1px solid rgba(0,0,0、.1); border-width:0 1px 1px;幅:100%}。top-nav-boxed.main-nav-above.top-nav-below:not(.header-layout-1).topbar-wrapper {border-width:1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper、.top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width:1px 1px 0!important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav。has-breaking-news .topbar-wrapper {border-left-width:0!important} .top-nav-boxed .has-menu .topbar-wrapper、.top-nav-boxed .has-components .topbar-wrapper { border-width:0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width:0} .top-nav-boxed .tie-alignleft .search-bar {border-left-幅:0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar、.top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width:1px}}。top-nav .tie-alignleft .components、.top-nav .tie-alignleft .components> li {float:left} .top-nav .tie-alignleft .comp-sub-menu { right:auto; left:-1px} .top-nav-dark .top-nav {background-color:#2c2e32; color:#aaa} .top-nav-dark#top-nav、.top-nav-dark# top-nav .topbar-wrapper {border-width:0} .top-nav-dark .top-nav * {border-color:rgba(255,255,255、.1)}。top-nav-dark .top-nav .breaking a {color:#aaa}。top-nav-dark .top-nav .breaking a:hover {color:#fff} .top-nav-dark .top-nav .components> li> a、.top-nav-dark .top-nav .components> li.social-icons-item .social-link:not(:hover)span {color:#aaa} .top-nav-dark .top-nav .components> li:hover> a {color:#fff} .top -nav-dark .top-nav .top-menu li a {color:#aaa; border-color:rgba(255,255,255、.04)}。top-nav-dark .top-menu ul {background:#2c2e32}。 top-nav-dark .top-menu li:hover> a {background:rgba(0,0,0、.1); color:#08f} .top-nav-dark.top-nav-boxed .top-nav {background-color:transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color:#2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above。 main-nav-below .topbar-wrapper {border-width:0} @media(max-width:991px){。top-nav:not(.has-breaking-news),. topbar-today-date、.top -menu、.theme-header .components {display:none} .is-header-layout-1 .top-nav-below .top-nav。has-breaking-news {border-top-width:0}}。breaking {float:left; width:100%; height:35px; line-height:35px} .breaking-title {padding:0 10px; display:block ; float:left; color:#fff; font-size:12px; position:relative} .breaking-title span {position:relative; z-index:1} .breaking-title span.fa {display:none} @media (max-width:600px){。breaking-title span.fa {display:inline-block} .breaking-title .breaking-title-text {display:none}}。breaking-title:before {content: ""; background:#f05555; width:100%; height:100%; position:absolute; left:0; top:0; z-index:0} .breaking-news {display:none} .ticker-wrapper.has-js {margin:0; padding:0; height:35px; display:block; overflow:hidden; position:relative; padding-right:20px} @media(min-width:480px){。controls-is-active .ticker- wrapper.has-js {padding-right:70px}}。ticker {width:100%; height:35px; display:block; position:relative; overflow:hidden}。ticker-content {display:none; left:10px; line-height:35px; position:absolute; background-color:#fff; overflow:hidden; white-space:nowrap; word-wrap:normal; text-overflow:ellipsis ; max-width:calc(100%-10px); width:auto} .top-nav-dark .ticker-content {background-color:#2c2e32} .ticker-content:focus {outline:none} .ticker-content .is-paused {transform:none!important} .ticker-swipe {position:absolute; top:0; left:10px; display:block; width:calc(100%-10px); height:35px} .ticker-swipe span {margin-left:1px; height:35px; width:7px; display:block} .ticker-swipe span:after {content: "_"}。ticker-content、.ticker-swipe {background-color:#fff } .top-nav-dark .ticker-content、.top-nav-dark .ticker-swipe、.box-dark-skin .ticker-content、.box-dark-skin .ticker-swipe {background-color:# 2c2e32} .breaking-news-nav {position:absolute; right:0; padding-right:8px; list-style-type:none; height:35px} header:not(.top-nav-boxed).has-breaking .breaking-news-nav {padding:0} @media(max-width:479px){。breaking-news-nav {display:none}} .breaking-news-nav li {padding:0; margin:6px 0 6px 7px; float:left; cursor:pointer; height:21px; width:21px; display:block; line-height:19px; text-align:center ; border-radius:2px; border:1px solid rgba(0,0,0、.1); transition:.3s} .box-dark-skin .breaking-news-nav li、.top-nav-dark .breaking -news-nav li {border-color:rgba(255,255,255、.1)}。breaking-news-nav li:after {opacity:.8; display:inline-block; content: "\ f04c"; font-family: "Fontawesome"}。breaking-news-nav li:hover {background-color:#f05555; border-color:#f05555; color:#fff} .breaking-news-nav li:hover:after {opacity:1}。 Breaking-news-nav li.jnt-prev:after {content: "\ f104"}。breaking-news-nav li.jnt-next:after {content: "\ f105"}。up-down-controls。Breaking-news-nav li:after {transform:rotate(90deg)}。ticker-dir-left .ticker-content、.ticker-dir-left .ticker {float:left} .ticker-dir-right .ticker-content 、.ticker-dir-right .ticker {float:right} .main-nav-wrapper {position:relative; z-index:4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index:9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index:10} .main-nav {position:relative; border:1px solid rgba( 0,0,0、.1); border-width:1px 0} .main-menu-wrapper {border:0 solid rgba(0,0,0、.1); position:relative} @media(min-width :992px){。header-menu {float:left} .header-menu .menu li {display:block; float:left} .header-menu .menu a {display:block; position:relative} .header-menu。 menu .sub-menu a {padding:8px 10px} .header-menu .menu a:hover、.header-menu .menu li:hover> a {z-index:2} .header-menu .menu ul {box- shadow:0 2px 5px rgba(0,0,0、.1)}。header-menu。menu ul li {position:relative} .header-menu .menu ul a {border-width:0 0 1px; transition:.15s} .header-menu .menu ul ul {padding-top:0; top:0; left :100%}#main-nav {z-index:9; line-height:60px} .top-nav-below-main-nav#main-nav .main-menu> ul> li、.header-layout-1 .top-nav-below#main-nav .main-menu> ul> li {border-bottom:0; margin-bottom:0} .main-menu .menu a {transition:.15s} .main-menu .menu > li> a {padding:0 14px; font-size:13px; font-weight:600} .main-menu .menu> li> .menu-sub-content {border-top:2px solid#08f} .main- menu .menu> li.tie-current-menu {border-bottom:5px solid#08f; margin-bottom:-5px} .main-menu .menu> li.tie-current-menu> a:after {content: " "; width:20px; height:2px; position:absolute; margin-top:17px; left:50%; top:50%; bottom:auto; right:auto; transform:translateX(-50%)translateY(-50 %); background:#2c2f34; transition:.3s} .main-menu。menu> li.is-icon-only> a {padding:0 20px; line-height:inherit} .main-menu .menu> li.is-icon-only> a:after、.main-menu .menu> li .is-icon-only> a:before {display:none} .main-menu .menu> li.is-icon-only> a .fa {font-size:160%; transform:translateY(15%)}。 main-menu .menu ul {line-height:20px; z-index:1} .main-menu .menu .sub-menu .fa、.main-menu .menu .mega-recent-featured-list .fa ,. main-menu .menu .mega-link-column .fa、.main-menu .menu .mega-cat-more-links .fa {width:20px} .main-menu .menu-sub-content {display:none; padding:0; width:200px; position:absolute; box-shadow:0 2px 2px rgba(0,0,0、.15)}。main-menu .menu-sub-content a {width:200px} .main-メニューul li:hover> .menu-sub-content、.main-menu ul li [aria-expanded = true]> ul、.main-menu ul li [aria-expanded = true]>。mega-menu-block { display:block; z-index:1} nav.main-nav .menu> li.tie-current-menu> a、nav。main-nav .menu> li:hover> a {background-color:#08f; color:#fff} .header-layout-1 .main-menu-wrap .menu> li:only-child:not(.mega- menu){position:relative} .header-layout-1 .main-menu-wrap .menu> li:only-child> .menu-sub-content {right:0; left:auto} .header-layout-1。 main-menu-wrap .menu> li:only-child> .menu-sub-content ul {left:auto; right:100%} nav.main-nav .components> li> a:not(.follow-btn) {width:35px} nav.main-nav .components> li:hover> a {color:#08f} .main-nav-dark .main-nav {background:#1f2024; border-width:0} .main-nav -dark .main-nav .search-bar {border-color:rgba(255,255,255、.07)}。main-nav-dark .main-nav .components> li> a {color:#fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link:not(:hover)span {color:#fff} .main-nav-dark .main-nav.fixed-nav {background-color :rgba(31,32,36、.95)}。main-nav-dark .main-menu。menu> li a {color:#fff} .main-nav-dark .main-menu .menu ul li:hover> a、.main-nav-dark .main-menu .menu ul li.current-menu-item: not(.mega-link-column)> a {color:#08f} .main-nav-dark .main-menu .menu-sub-content {background:#1f2024; color:#fff} .main-nav-dark .main-menu .menu ul a、.main-nav-dark .main-menu .mega-cat-wrapper、.main-nav-dark .mega-cat-more-links> li a {border-color:rgba( 255,255,255、.04)}。main-nav-dark .mega-recent-featured-list:after {background:rgba(0,0,0、.08)}。main-nav-dark.main-nav-boxed。 main-nav .main-menu-wrapper {background-color:#1f2024} .main-nav-dark .cats-vertical、.main-nav-dark ul.cats-horizontal li a {background:rgba(0,0、 0、.2)}。main-nav-dark ul.cats-horizontal li a {border:none} .main-nav-dark ul.cats-vertical li a.is-active、.main-nav-dark ul。 cats-vertical li a:hover {background:#1f2024} .main-nav-light .main-nav {background-color:#fff; color:#2c2f34} .main-nav-light .main-nav .menu-sub-content {background:#fff} .main-nav-light .main-nav .menu ul li:hover> a ,. main-nav-light .main-nav .components li a:hover、.main-nav-light .main-nav .menu ul li.current-menu-item:not(.mega-link-column)> a {color :#08f} .main-nav-light .main-nav .menu a、.main-nav-light .main-nav .components li a {color:#2c2f34} .main-nav-light .main-nav .components li a.button:hover、.main-nav-light .main-nav .components li a.checkout-button {color:#fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba(255,255,255、.95)}。main-nav-light .cats-vertical {background:rgba(0,0,0、.03)}。main-nav-light ul.cats-vertical li a.is-active 、.main-nav-light ul.cats-vertical li a:hover {background:#fff} .main-nav-light .mega-menu .post-meta、.main-nav-light .mega-menu .post-メタa:not(:hover){color:rgba(0,0,0 ,.5)}#sticky-logo {overflow:hidden; float:left; vertical-align:middle}#sticky-logo a {line-height:1; display:inline-block}#sticky-logo img {position:relative; vertical-align:middle; padding:8px 10px; top:-1px; max-height:50px} .just-before-sticky#sticky-logo img、.header-layout-1#sticky-logo img {padding:0} .header-layout-1:not(.has-custom-sticky-logo)#sticky-logo {display:none} .theme-header#sticky-logo img {opacity:0; visibility:hidden; width:0!important ; transform:translateY(75%); transition:transform .3s cubic-bezier(.55,0、.1,1)、opacity .6s cubic-bezier(.55,0、.1,1)}。theme- header.header-layout-1:not(.has-custom-sticky-logo)#sticky-logo img {transition:none} .theme-header:not(.header-layout-1)#main-nav:not( .fixed-nav)#sticky-logo img {margin-left:-20px} .header-layout-1 .flex-placeholder {flex-grow:1}} @ media(max-width:991px){#sticky-logo {display:none}}。theme-header .fixed-nav {position:fixed; width:100%; top:0; bottom:auto!important; z-index:100; will-change:transform; transform:translateY(-100%); transition:変換.3s; box-shadow:0 4px 2px -2px rgba(0,0,0、.1); border-width:0; background-color:rgba(255,255,255、.95)}。theme-header .fixed- nav:not(.just-before-sticky){line-height:60px!important} @media(min-width:992px){。theme-header .fixed-nav:not(.just-before-sticky).header -layout-1-logo {display:none}}。theme-header .fixed-nav:not(.just-before-sticky)#sticky-logo img {opacity:1; visibility:visible; width:auto!important; transform:translateY(0)} @ media(min-width:992px){。header-layout-1:not(.just-before-sticky):not(.has-custom-sticky-logo).fixed-nav# sticky-logo {display:block}}。admin-bar .theme-header .fixed-nav {top:32px} @media(max-width:782px){。admin-bar .theme-header .fixed-nav {top :46px}} @ media(max-width:600px){。admin-bar .theme-header .fixed-nav {top:0}} @ media(min-width:992px){。border-layout .theme-header。 fixed-nav {top:25px} .border-layout.admin-bar .theme-header .fixed-nav {top:57px}}。theme-header .fixed-nav .container {opacity:.95} .theme-header .fixed-nav .main-menu-wrapper、.theme-header .fixed-nav .main-menu {border-top:0} .theme-header .fixed-nav.fixed-unpinned:not(.default-behavior-モード).main-menu .menu> li.tie-current-menu {border-bottom-width:0; margin-bottom:0} .theme-header .fixed-nav.unpinned-no-transition {transition:none} .theme-header .fixed-pinned、.theme-header .default-behavior-mode.fixed-unpinned {transform:translate3d(0,0,0)} @ media(max-width:991px){。theme-header。 fixed-nav {transition:none} .fixed-nav.logo-container.sticky-up、.fixed-nav.logo-container.sticky-nav-slide.sticky-down、.fixed-nav#main-nav.sticky -アップ、。fixed-nav#main-nav.sticky-nav-slide.sticky-down {transition:transform .4s ease} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible、.sticky -type-slide .fixed-nav#main-nav.sticky-nav-slide-visible {transform:translateY(0)}。fixed-nav.default-behavior-mode {transform:none!important}} @ media(min -width:992px){。main-nav-boxed .main-nav {border-width:0} .main-nav-boxed .main-menu-wrapper {float:left; width:100%}。main-nav- boxed .main-menu-wrapper .search-bar {border-right-width:0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width:1px; background-color:# fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width:0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color:transparent} .main-nav-above.top-nav-above#main-nav:not(.fixed-nav){top:-1px} .main-nav-below.top-nav -below#main-nav:not(。fixed-nav){bottom:-1px} .dark-skin .main-nav-below.top-nav-above#main-nav {border-width:0} .dark-skin .main-nav-below.top- nav-below-main-nav#main-nav {border-top-width:0}}。main-nav-boxed .main-nav:not(.fixed-nav),. main-nav-boxed .fixed-nav .main-menu-wrapper、.theme-header:not(.main-nav-boxed).fixed-nav .main-menu-wrapper {background-color:transparent!important} @media(min-width:992px){ .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top:-1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width:0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top:0; margin-bottom:-1px}}。header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index:9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom:-1px; bottom:0; border-top-width:0} @media(min-width:992px){。header-layout-1。main-nav-below.top-nav-below-main-nav .top-nav {margin-top:-1px}}。header-layout-1.has-shadow:not(.top-nav-below).main -nav {border-bottom:0!important}#theme-header.header-layout-1> div:only-child nav {border-width:0!important} @media only screen and(min-width:992px)and (max-width:1100px){。main-nav .menu> li:not(.is-icon-only)> a {padding-left:7px; padding-right:7px} .main-nav .menu> li: not(.is-icon-only)> a:before {display:none} .main-nav .menu> li.is-icon-only> a {padding-left:15px; padding-right:15px}}。menu -tiny-label {font-size:10px; border-radius:10px; padding:2px 7px 3px; margin-left:3px; line-height:1; position:relative; top:-1px} .menu-tiny-label .menu-tiny-circle {border-radius:100%} @ media(max-width:991px){#tie-wrapper header#theme-header {box-shadow:none; background:0 0!important} .logo-コンテナー、.header-layout-1 .main-nav {border-width:0;box-shadow:0 4px 2px -2px rgba(0,0,0、.1)}。header-layout-1.top-nav-below .main-nav:not(.fixed-nav){box-shadow:なし} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width:1px} .logo-container、.header-layout-1 .main-nav {background-color:#fff} .dark-skin .logo-container、.main-nav-dark.header-layout-1 .main-nav {background-color:#1f2024} .dark-skin#theme-header。 logo-container.fixed-nav {background-color:rgba(31,32,36、.95)}。header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom:0}#sticky-nav-mask、.header-layout-1#menu-components-wrap、.header-layout-3 .main-nav-wrapper、.header-layout-2 .main-nav -wrapper {display:none} .main-menu-wrapper .tie-alignleft {width:100%}}top-nav-below .main-nav {border-bottom-width:1px} .logo-container、.header-layout-1 .main-nav {background-color:#fff} .dark-skin .logo-container、 .main-nav-dark.header-layout-1 .main-nav {background-color:#1f2024} .dark-skin#theme-header .logo-container.fixed-nav {background-color:rgba(31,32 、36、.95)}。header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom:0}#sticky-nav-mask、.header- layout-1#menu-components-wrap、.header-layout-3 .main-nav-wrapper、.header-layout-2 .main-nav-wrapper {display:none} .main-menu-wrapper .tie-alignleft {幅:100%}}top-nav-below .main-nav {border-bottom-width:1px} .logo-container、.header-layout-1 .main-nav {background-color:#fff} .dark-skin .logo-container、 .main-nav-dark.header-layout-1 .main-nav {background-color:#1f2024} .dark-skin#theme-header .logo-container.fixed-nav {background-color:rgba(31,32 、36、.95)}。header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom:0}#sticky-nav-mask、.header- layout-1#menu-components-wrap、.header-layout-3 .main-nav-wrapper、.header-layout-2 .main-nav-wrapper {display:none} .main-menu-wrapper .tie-alignleft {幅:100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom:0}#sticky-nav-mask、.header-layout-1#menu-components- wrap、.header-layout-3 .main-nav-wrapper、.header-layout-2 .main-nav-wrapper {display:none} .main-menu-wrapper .tie-alignleft {width:100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom:0}#sticky-nav-mask、.header-layout-1#menu-components- wrap、.header-layout-3 .main-nav-wrapper、.header-layout-2 .main-nav-wrapper {display:none} .main-menu-wrapper .tie-alignleft {width:100%}}
Windowsオペレーティングシステムの新しいバージョンは、一般の人々に最初にリリースされたとき、非常に不安定でバグが多いというかなりの実績があり、Windows 10はこの評判を高めるだけでした。それが出たとき、Windows 10は単に問題や問題に悩まされていました。その1つが「自動修復の準備」ループでした。 「自動修復の準備中」画面は、Windows 10ユーザーがコンピューターに問題が発生し、Windows 10が自分で修復しようとしたときに表示される画面です。

「自動修復の準備」ループに悩まされていたユーザーは、Windows 10を正常にインストールして使用できますが、最初の再起動までしかできません。Windows 10のインストール後にコンピューターを再起動するとすぐに、「自動修復の準備」画面が表示されます。その後、コンピューターが強制的に再起動し、Windowsの起動が失敗します。サイクルを中断する唯一の方法は、コンピューターの電源を切ることですが、コンピューターが次回起動したときに同じことが起こり、ほとんど役に立たなくなります。ただし、この問題を過去に経験したことがあるユーザーのためにこの問題を解決できることが証明されている解決策がいくつかあります。同じ問題に悩んでいる場合は、必ずこれらを試してください。
前提条件:BIOSを起動して起動順序を変更する
起動順序の変更は、以下の手順を実行できるようにするために非常に重要です。ここでは、コンピュータのBIOSにアクセスする方法を示しました。
- コンピュータを再起動します。
- 起動したらすぐに、コンピューターのBIOS(またはUEFI)設定を入力します。これらの設定を入力するために押す必要があるキーは、コンピューターのマザーボードの製造元に依存し、Escからのものであれば何でもかまいません。
- 削除、またはF2からF8、F10、またはF12。これは、投稿画面とシステムに付属のマニュアルに表示されます。「biosの入力方法」とモデル番号を尋ねる簡単なグーグル検索も結果をリストします。移動ブーツ。
- これは以下のソリューションを実行するために必要になるため、起動方法と起動順序の変更方法を知っている必要があります。
Windows 10で自動修復ループから抜け出す方法は?
- 前提条件:BIOSを起動して起動順序を変更する
- 解決策1:BIOSでXDビット(No-Execute Memory Protect)を有効にする
- 解決策2:コンピューターのシステム予約パーティションを拡張する
- 解決策3:システムの復元を実行する
- 解決策4:Windows 10を再インストールする
- 解決策5:ハードウェアを確認する
- 解決策6:スタートアップ修復を実行する
- 解決策7:コマンドプロンプトの修正を実行する
- 解決策8:ドライバーの更新
- 解決策9:破損したデータを修復する
- 解決策10:BIOSの更新
解決策1:BIOSでXDビット(No-Execute Memory Protect)を有効にする
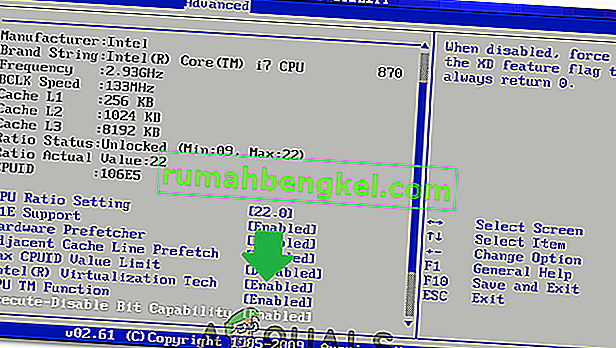
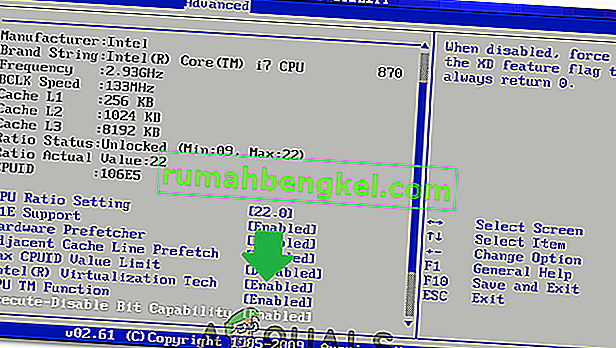
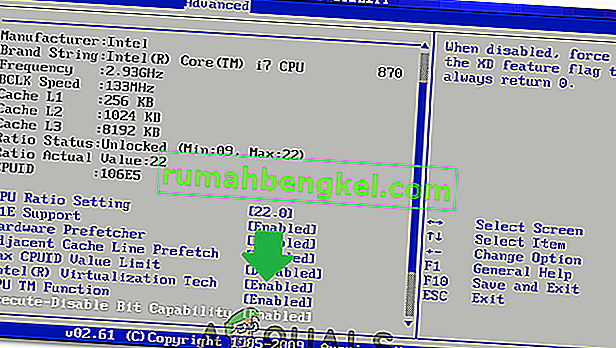
すべてのコンピューターのBIOS設定で利用可能な機能であるXDビット(No-execute memory protectとして知られています)がオンになるまで、またはオンにしない限り、Windows 10ユーザーは「自動修復の準備」画面に悩まされやすいままです。ループ。XDビットはデフォルトで無効になっています。有効にするには、次の手順を実行する必要があります。
- コンピュータを再起動します。
- コンピュータの起動時に表示される最初の画面で、BIOSに入る特定のキーを押します。このキーは、コンピュータのユーザーマニュアルと起動時に表示される最初の画面で使用できます。(上記のBIOSから起動する方法を参照してください)
- コンピュータのBIOSに入ったら、タブをよく読んでXDビットを見つけます。
- XDビットを有効にして、変更を保存します。

- コンピュータを再起動すると、想定どおりに起動するはずです。そうでない場合は、次の解決策を試してください。
解決策2:コンピューターのシステム予約パーティションを拡張する
「自動修復の準備」ループは、コンピューターのシステム予約パーティションが本来あるべきサイズよりも小さい場合にも発生します。その場合は、次のことを行う必要があります。
- ここに移動して、MiniTool Partition Wizardをダウンロードしてください。MiniTool Partition Wizard をインストールして実行します。
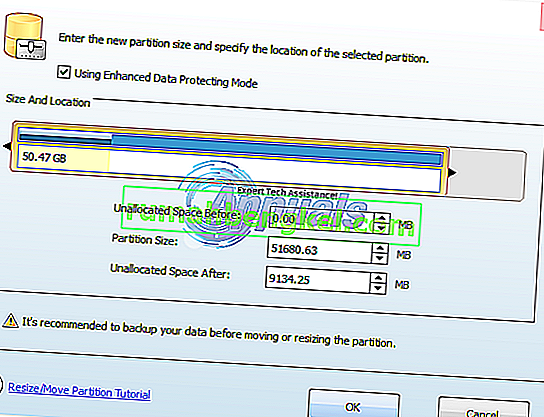
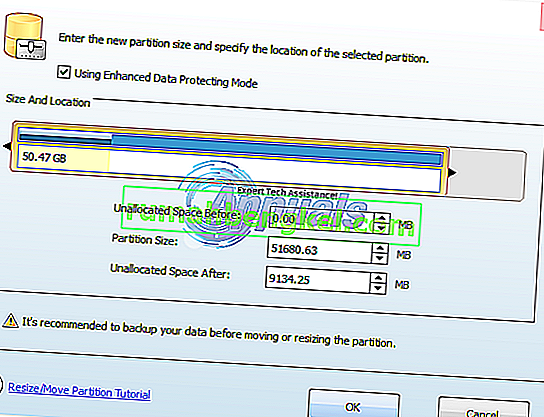
- プログラムが開くと、コンピューターのHDDまたはSSDのパーティションのマップが表示されます。Windows 10をインストールしたパーティションを右クリックし、[ 縮小 ]をクリックします。パーティションを250 MB 縮小します。これにより、250 MBの未割り当てスペースが作成されます。
- パーティションをドラッグして、この未割り当て領域のすぐ隣にシステム予約済みパーティションを移動します。
- システム予約済みパーティションを右クリックし、[ 拡張 ]をクリックします。
- コンピュータを再起動し、問題が解決したかどうかを確認します。

解決策3:システムの復元を実行する
システムの復元は、Windows 10に付属する非常に便利な小さな機能であり、この「自動修復の準備」画面ループなどのOSの問題を修正するのに最適です。ループが原因でコンピューターのオペレーティングシステムにアクセスできないため、Windows 10インストールディスクまたはUSBからコンピューターを起動して、次の手順を実行する必要があります。
- 言語とその他の設定を構成します。画面中央の[今すぐインストール ]ボタンが表示されている画面で、左下にある[ コンピューターを修復する ]をクリックします。
- 修復するオペレーティングシステムを選択します。
- 復元オプションメニューで、[ システムの復元 ]をクリックします。
- 画面の指示に従って、コンピュータを以前の時点に復元します。
- いったんシステムの復元を完了した、再起動して、コンピュータを、そして、それは「自動修復を準備」画面を過ぎて進行し、その上に立ち往生べきではありません。
解決策4:Windows 10を再インストールする
上記の解決策のいずれもうまくいかなかった場合、問題がWindows 10の特定のインストールにローカライズされている可能性が非常に高いです。その場合、Windows 10を再インストールするだけで問題を解決できるはずです。Windows 10のクリーンインストールの実行に伴う手順が少し不明瞭な場合は、このガイドに従ってください。
解決策5:ハードウェアを確認する
Windows 10を再インストールしても問題が解決しない場合は、問題はソフトウェアに関連しておらず、コンピューターのハードウェアに関連している可能性があります。たとえば、コンピューターにHDDまたはSSDの故障または故障があり、「自動修復の準備」画面ループが発生している可能性があります。その場合は、このガイドを使用して、HDDまたはSSDが故障しているか、故障しているかを判断してください。また、このエラーはRAMスティックの不良または誤ペアによっても発生するため、RAMに問題がないことを確認してください。
解決策6:スタートアップ修復を実行する
時々、あなたはこの画面を通り抜けることができるかもしれませんが、起動はまだ失敗するかもしれません。したがって、このステップでは、起動時にWindowsを修復してこの問題を修正しようとしています。そのため:
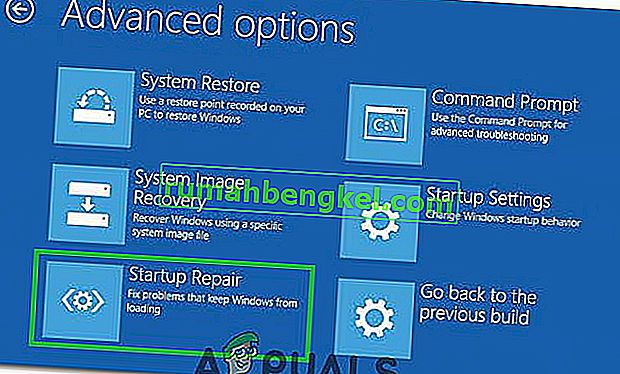
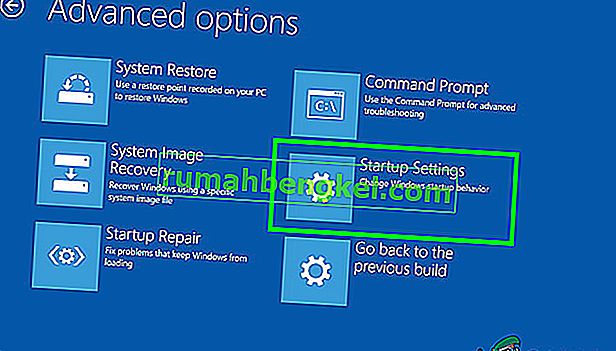
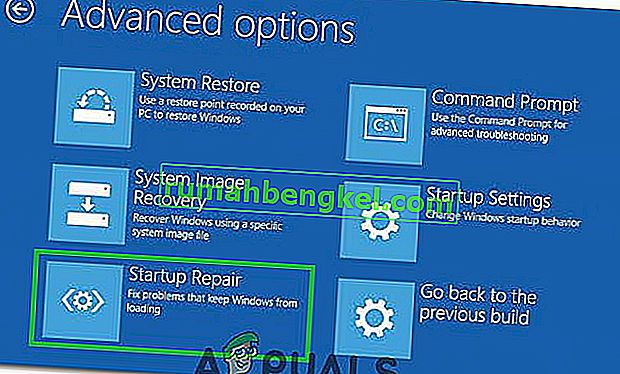
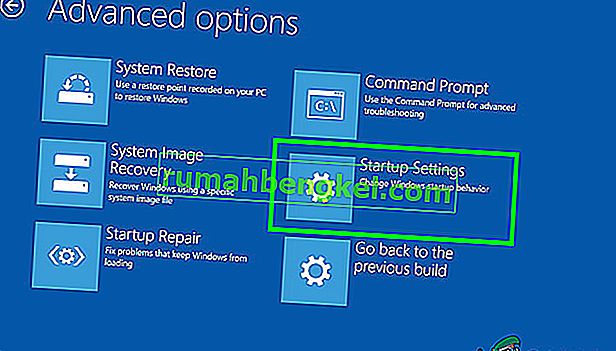
- クリックして「詳細オプション」ボタンを押します。
- 選択して、「トラブルシューティング」ボタンを選択し、「詳細オプション」を。
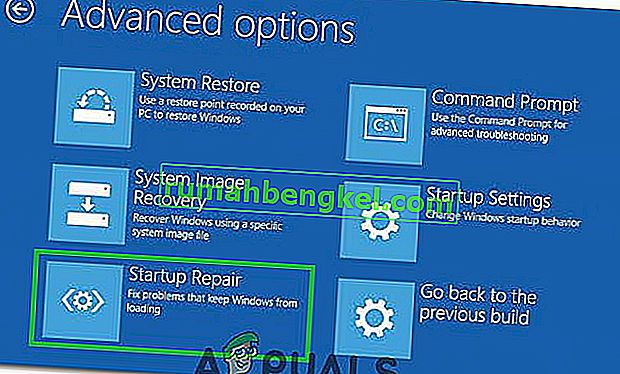
- クリックして「スタートアップ修復」ボタンとWindowsが自動的にあなたのPCを診断して修正してみましょう。

- 診断プロセスが完了したら、問題が解決するかどうかを確認してください。
解決策7:コマンドプロンプトの修正を実行する
上記の手順に加えて、コマンドプロンプトの修正を試して問題を解決することができます。それを行うには:
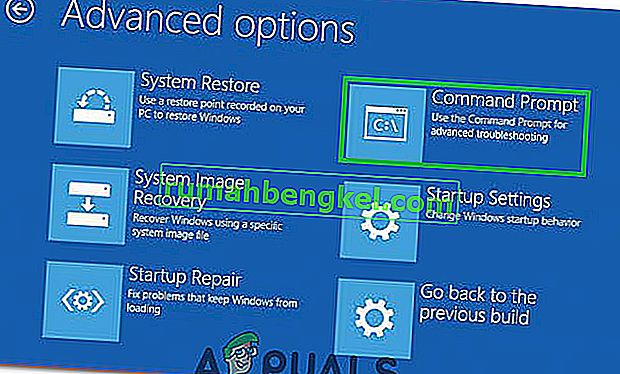
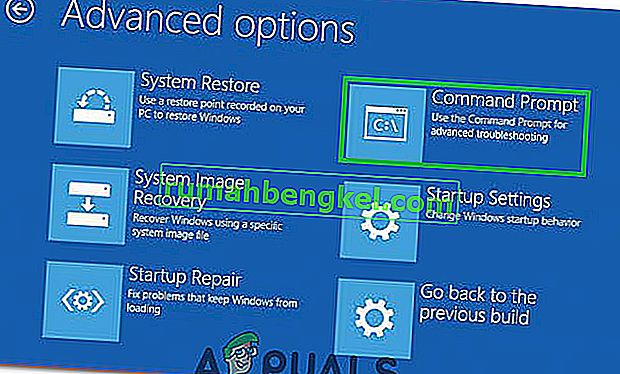
- クリックして「詳細オプション」ボタンを押します。
- 選択して、「トラブルシューティング」ボタンを選択し、「詳細オプション」を。
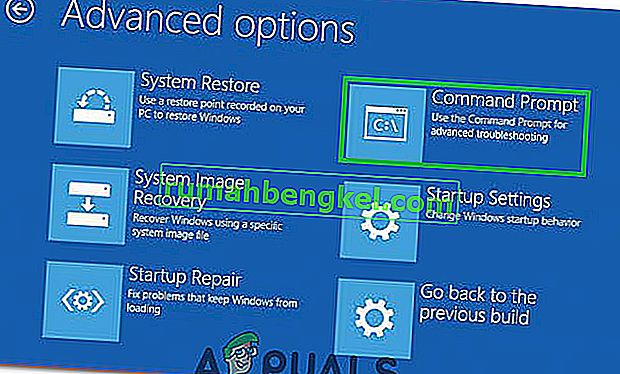
- 「コマンドプロンプト」オプションをクリックし、メインドライブのドライブ文字を入力します。

注:ほとんどの場合、文字は「C:」です。
- Enterキーを押して、次のコマンドを入力します。
cd \ windows \ system32 \ config
- Enterキーを押して、次のコマンドを入力します。
mdバックアップ
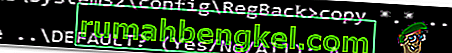
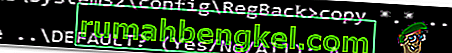
- 「Enter」を押した後、次のコマンドを入力し、もう一度「Enter」を押します。
コピー*。*バックアップ
- 次のコマンドを入力し、Enterキーを押して実行します。
CD regback
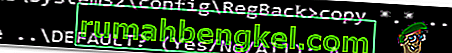
- この時点で、以下のコマンドを入力し、もう一度「Enter」を押してこれも実行します。
コピー*。* ..
- コマンドプロンプトで、ファイルを上書きするかどうかを尋ねられます。「A」と入力し、「Enter」を押して「はい」オプションを選択します。

- コマンドプロンプトを閉じて、[ 続行 ]オプションをクリックします。
解決策8:ドライバーの更新
場合によっては、この特定の問題は主にコンピューターにインストールされているディスプレイドライバーに関連しています。したがって、この手順では、ネットワークを使用してセーフモードで起動した後、ディスプレイドライバーを更新します。そのためには、以下のガイドに従ってください。
- クリックして「詳細オプション」ボタンを押します。
- 選択して、「トラブルシューティング」ボタンを選択し、「詳細オプション」を。
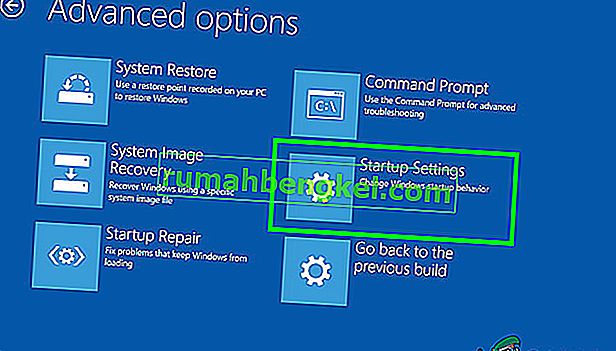
- 選択し、「スタートアップ設定」ここから、次に押し、「F5」を選択し、キーを「セーフモードとネットワーク」オプションを選択します。

- ネットワーキングでセーフモードで起動したら、イーサネット接続を使用してコンピューターをインターネットに接続していることを確認してください。
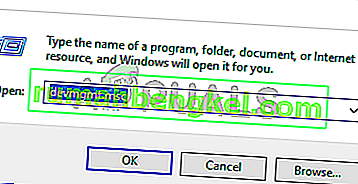
- 押しの「Windows」 + 「R」にプロンプトと種類ファイル名を指定して実行を開くには、「devmgmt.msc」デバイスマネージャを開きます。

- その後、「ディスプレイアダプター」オプションをダブルクリックして展開し、ディスプレイドライバーを右クリックします。

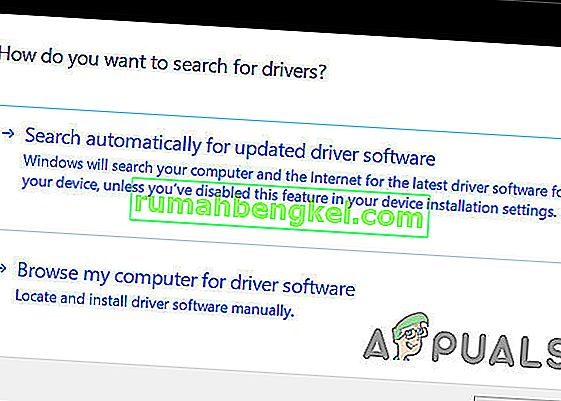
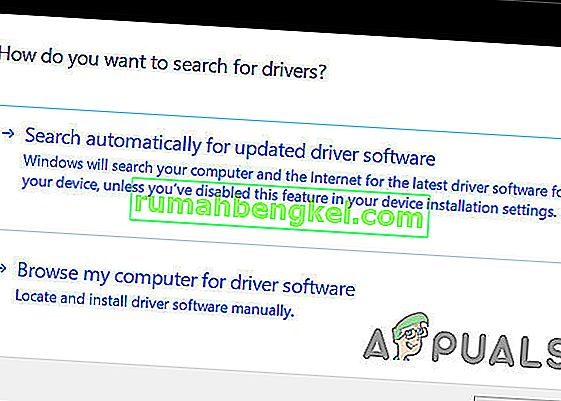
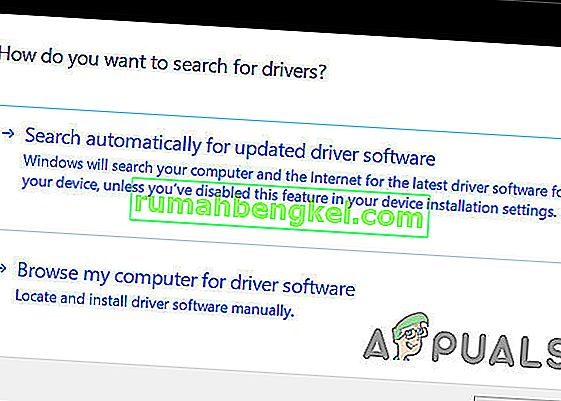
- オプションから「ドライバーの更新」を選択し、「更新されたドライバーソフトウェアを自動的に検索する」ボタンを選択します。

- Windowsが自動的に新しいドライバーをダウンロードしてコンピューターにインストールするのを待ちます。
- この新しいドライバをインストールしても問題が解決するかどうかを確認します。
解決策9:破損したデータを修復する
場合によっては、問題はハードディスクのデータ破損に関連している可能性があります。したがって、ハードディスクをコンピュータに接続しているSATAケーブルを取り外し、ハードディスクを完全に取り外すことをお勧めします。その後、別のコンピューターに接続して起動しようとすると、起動時にHDDを修復するオプションが表示される場合があります。修復する場合は、そのオプションを選択し、問題が解決しないかどうかを確認します。さらに、この新しいコンピューターで通常のブートドライブを選択し、HDDを接続した状態でSFCおよびヘルススキャンを実行してみます。
注:さらに、Windowsをダウングレードすることもできます。
解決策10:BIOSの更新
場合によっては、コンピューターのBIOSを更新すると、マザーボードとCPU、GPU、またはボード上の他のコンポーネントとの間のハードウェアの非互換性を取り除くのに役立ちます。したがって、非互換性に関連する問題を取り除くために、BIOS更新を実行することをお勧めします。
- HP PCのBIOSを更新します。
- LenovoのBIOSを更新します。
- DellのBIOSを更新します。
- MSIマザーボードのBIOSを更新します。
- Gateway Desktop Biosを更新します。