インターネット上には、ウェブサイトの「最終更新日」を確認したいユーザーがたくさんいます。これは、ユーザーがWebサイトを分析している場合や、個人的な理由でWebサイトが最後に更新された日時を知りたい場合に役立ちます。

特定のWebサイトがいつ更新または変更されたかを確認する方法はいくつかあります。ここで、変更/更新とは、WebサイトのコンテンツまたはそのレイアウトがWebサイトの所有者または開発者によって変更されたことを意味します。「document.lastModified」コマンドを使用して、変更された日付を即座に確認できます。または、Googleでアラートを設定してジョブを実行し、メールで通知を受け取ることもできます。
Webサイトが最後に変更された日時を確認するにはどうすればよいですか?
ここでは、日付をすぐに確認したり、それに応じてアラートを設定したりする方法をいくつか紹介します。
- 使用するJavaScriptの瞬時に日付を確認するためのコマンドを。
- Webサイトの分析後にHTTPヘッダーを使用する。
- Webサイトのサイトマップを開き、LastModifiedの日付を確認することにより、XMLサイトマップを使用します。
- 追加のパラメーターを検索エンジンに渡してGoogle検索を使用する。
- インターネットアーカイブの使用。最終変更日は正確ではないかもしれませんが、おおまかな目安になります。
- 使用するサードパーティ製の代替無料または有料のいずれかのために彼らのサービスを提供しています。
ソリューションに進む前に、ChromeやFirefoxなどの適切なブラウザがコンピュータにインストールされていることを前提としています。さらに、アクセスするにはサイトの正確なURLが必要です。
方法1:document.lastModifiedを使用する
JavaScriptには、任意のWebサイトの最終更新日を確認するために使用できる気の利いたコマンドがあります。これは2つの方法で実行できます。上部のアドレスバー内でコマンドを実行するか、Webサイトに対してブラウザーのコンソールを開いてコマンドを実行できます。アドレスバーから始めて、両方の方法について説明します。
- 分析するWebサイトに移動します。次に、上部にあるアドレスバーをクリックして、そこからすべてのテキストを削除します。
- 今入力して、以下のコマンドを手。Chromeではキーワード「javascript」が削除されているため、コマンドのコピーと貼り付けが機能しない場合がいくつかありました。
javascript:alert(document.lastModified)
- Enterキーを押します。JavaScript通知ボックスが表示され、Webサイトが最後に変更された日付が示されます。
コマンドを実行するもう1つの方法は、バックグラウンドでWebサイトが開いているときにWebブラウザーのコンソールを使用することです。以下の手順に従ってください:
- Webサイトを開き、F12またはCtrl + Shift + Jをクリックして開発者ツールにアクセスします(他のブラウザーの手順をドキュメントで確認できます)。
- 次に、コンソールに移動して、次のコマンドを実行します。
javascript:alert(document.lastModified)
- 以前の方法と同様に、小さなウィンドウが表示され、Webサイトが最後に変更された日付を通知します。

方法2:Sitemap.XMLを使用する
サイトマップを使用すると、Webサイトの所有者は、一部のURLがクロールできることをWeb上のクローラーに通知できます。サイトマップには、ウェブマスターが他のさまざまな情報を含めることができる追加オプションもあります。たとえば、最後に更新された日時や、時間の経過とともにWebページが更新される頻度(頻度)などです。これを活用して、このメソッドを使用して最終更新日を抽出しようとします。
注:サイトマップを使用して、すべてのWebページに最終変更日があるとは限らないことに注意してください。それが見つからない場合は、以下にリストされている他のソリューションに進んでください。
- 確認するWebサイトに移動します。
- 次に、アドレスバーに入力したWebアドレスの前に次のアドレスを追加します。
/sitemap_index.xml
たとえば、次のコードを確認します。
変更前:appuals.com変更後:appuals.com/sitemap_index.xml
- ここでは、最後に変更された日付とともにWebサイトにあるすべてのサイトマップを一覧表示する表が表示されます。

注:これは正確な表現を提供しない可能性がありますが、ユーザーにアイデアを提供します。
解決策3:Archive.orgを使用する
Webサイトが最後に変更されたときにアイデアを得る別の便利な方法は、インターネットアーカイブをチェックすることです。インターネットアーカイブ(Wayback Machineとも呼ばれます)は、Webサイトが最後に更新された時期、または現在頻繁に更新されている時期をおおまかに知ることができます。これは、JavaScriptを使用して取得したようにWebサイトが更新された「正確な」日付を提供しないことに注意してください。
Archiveの背後にある考え方は、さまざまなWebサイトとそのコンテンツのスクリーンショットをWeb経由で取得し、時間を節約することです。メタデータやサイトのアーカイブされたコピーを簡単に確認できます。
- Archiveの公式Webサイトに移動し、上部にあるアドレスバーにWebサイトのアドレスとhttpsを入力します。
- メタデータは、最後に更新された日付のアイデアを取得したり、アーカイブされたWebサイトのオプションを選択したりできる場所から転送されます。

方法4:Googleアラートを作成する
所有者または開発者によって更新されたWebサイトについてすぐに通知を受け取りたい場合は、Googleアラートを選択できます。Googleアラートは、ユーザーがコンテンツの変更を確認できるサービスです。これは通常、GoogleのクローラーがWebサイトをクロールして、追加のコンテンツが表示されたときに発生します。次に、Googleアラートに登録されているユーザーのメールアドレスにメールを送信して、ユーザーに通知します。これがすることに注意してください行いませんあなたの最終更新日時を提供しますが、それが提供する将来の行われた変更がある場合は警告を。
- 公式のGoogleアラートに移動するアカウントにログインするよう求められることがありますので、ログインしてください。
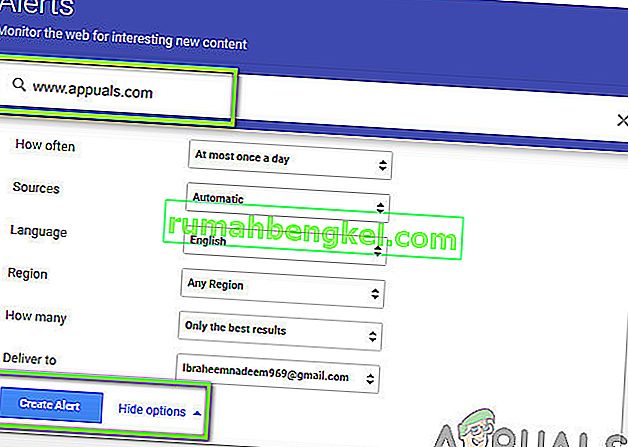
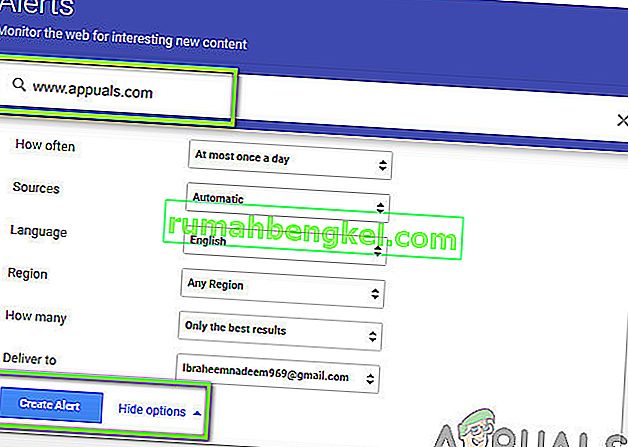
- 次に、Webサイトのアラートを作成する必要があります。上部のアドレスバーにウェブサイトのアドレスを入力し、[ アラートの作成 ]をクリックします。

- オプションの表示をクリックして、デフォルト設定を変更することもできます。アラートを作成すると、以下のようなWebサイトの更新に関するメールが届きます。Googleアラートからアラートを削除することで、いつでもアラートを削除できます。